Designing icons #
The following document outlines the recommended steps that collaborators should follow in order to contribute a new design or design improvement to Codex’s icon library.
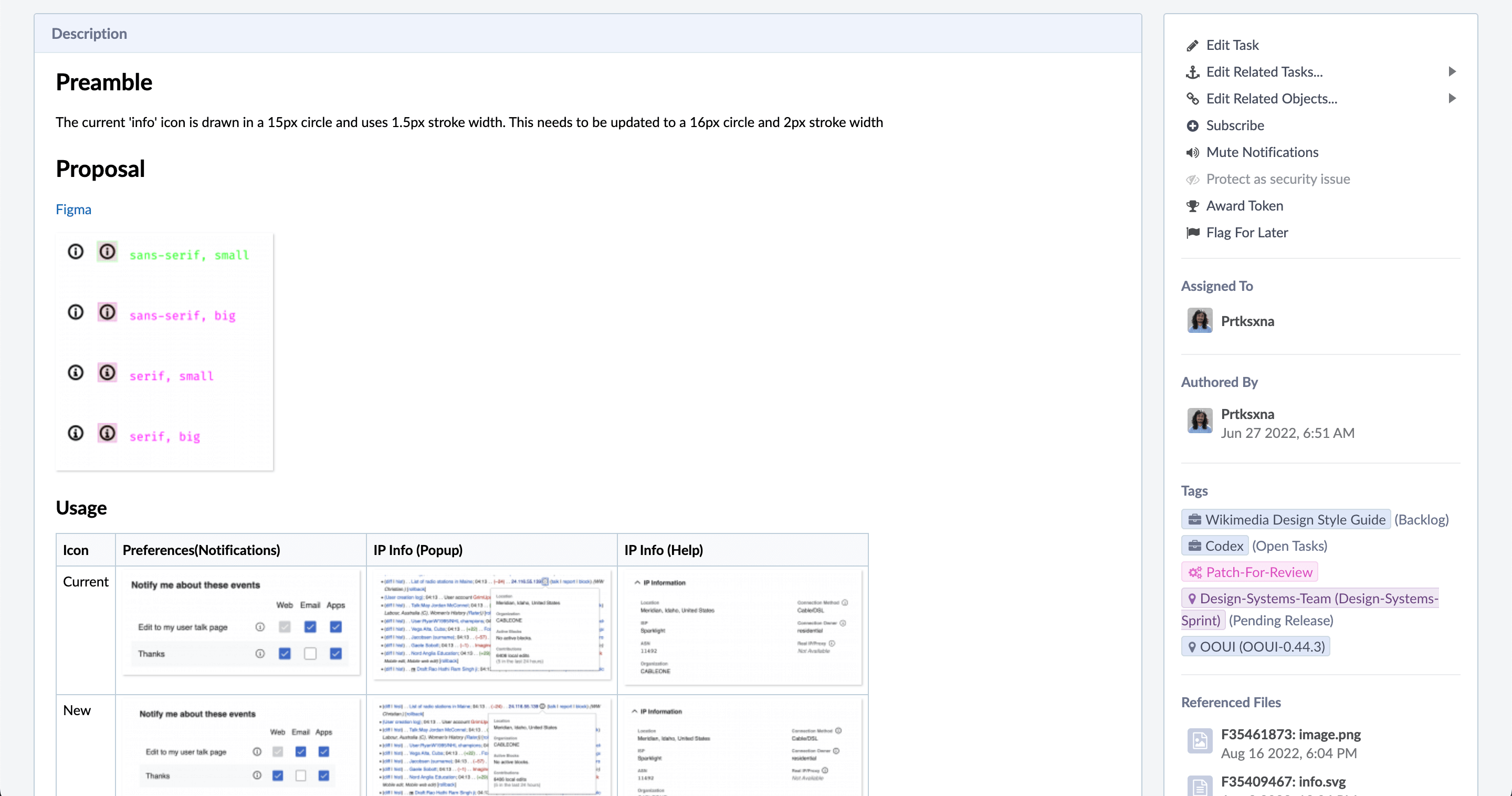
1. Report: Open a new design task in Phabricator #
In order to document the need to design or redesign an icon for Wikimedia design system, a new Phabricator task needs to be created. Use this icon creation task template to file the task, and fill it in with as much information as possible.
![]()
2. Design the icon #
2.1. Research & prepare #
Start by observing and comparing the new and current use cases of the icon to guide your design process and ensure that the new element is as conveniently reusable as possible. You can check the following relevant links in order to collect relevant information that can support the icon design process:
- List of all icons: to access all the existing icons in our system.
- Icon System Figma file: to check the design of our current system icons.
- Design Style Guide: to understand the visual style that the new icon should follow.
- Wikimedia web products: to find current (and future) use cases where we use this icon.
Collect and compare use cases to detect requirements. Detect similar icons and consider their properties: they should influence design decisions to make the new icon consistent with the rest of icons in our iconography.
2.2. Create a new exploration file in Figma #
Please note that the use of Figma is not compulsory. Contributors are free to use their design tool of choice to design icons. Nevertheless, the icon will need to be imported to Figma in order to make it available to designers through the Codex Figma icon library.
Create a new design exploration file in Figma so that different proposals and versions of the new icon are located in a central place. You can duplicate this icon exploration template and use it to create your own exploration file. The different iterations will be shared in the Phabricator task.
![]()
Include the following information in the design exploration file:
- Cover: contains a title, description, Phabricator task link and the task owner.
- Inventory (if needed) to collect and analyze the real use cases of the icon collected during the research phase
- Versioning: Create a new Figma page for every new version of the icon. Indicate the version (e.g. “v1”) and date (e.g. “2022-07-17”) and an icon to indicate if the version is final (✅), archived (📁) or work-in-progress (WIP 🛠).
2.3. Design the icon following Wikimedia’s guidelines #
While designing the icon, follow the principles and visual styles described in our Design Style Guide. Wikimedia icons should be simple, neutral, monochromatic and front-facing.
Icons will be designed in a 20px canvas, and be either solid or use a 2px stroke if they’re outlined.
![]()
TIP
The standard icon size is 20px, but 16px size is possible. Please reach out to the Design System team to determine the most convenient size for your use case.
2.4. Create an RTL version (if needed) #
Design an RTL (or mirrored) version of the icon in case it represents horizontal directionality, lists or text.
![]()
✅ We will mirror:
- Icons that represent horizontal directionality
- Icons that represent lists or text
❌ We will not mirror:
- Icons that represent time
- Check icons
- Icons that represent objects usually held with the right hand (like a pencil or magnifying glass icon)
- Icons containing question marks will not be mirrored in Hebrew, but will be in Arabic
2.5. Evaluate & iterate #
Once the new icon proposal has been defined in the design exploration file, it should be shared in the relevant Phabricator task in order to collect feedback from the Design Systems team, other designers and community members. The icon proposal (or proposals) will be discussed in Phabricator in order to make a consensus decision. Iterations will be carried on if needed.
WARNING
Icons shouldn’t be added to the system unless they’re validated by the Design Systems team. The new design proposal will need to be reviewed with help from a system designer. Post a comment in the Phabricator task and ping system designers there, so they can review the icon and track the task.
3. Hand-off #
3.1. Document the design specifications in the Phabricator task description #
Once there’s agreement on the icon design proposal, the new icon will be documented in the Phabricator task description, so contributors can easily find it when reviewing the task:
- Describe the design proposal in the “Proposal” section, so anyone can easily find and understand the specifications of the new icon.
- Add a link to the Figma exploration file in the “Design spec” section in the task description, so the file can be easily accessed.

3.2 Export the new icon as an SVG #
3.2.1. Prepare the icon for export #
Make sure the icon meets the following requirements before exporting it
![]()
- Icon strokes are outlined and converted to vector paths (learn how to do it)
![]()
- All the shapes in the icon have been merged using union selection.
![]()
- The icon is pixel perfect. You can use the pixel preview (Ctrl + P/Command + Shift + P) to verify that the icon’s strokes fit within the pixel edges. This will help you verify that the icon is recognizable in low DPI resolutions.
![]()
- Once the icon’s strokes have been converted to vector paths, merged with union selection and checked using pixel preview, the icon can be flattened to group all shapes into a single vector
![]()
- In order to ensure that the exported icon displays the right filling and empty spaces, you’ll have to use the plugin Fill-Rule-Editor to define the fill rules of the icon’s vector objects.
3.2.2. Export the icon #
Export the optimized version of the icon with help from Figma’s SVG Export plugin. This will make sure that the icon code is as small as possible without quality loss.
Find the SVG Export plugin using the ‘Plugins’ section in Figma’s main menu and run it. Before exporting the icon, please import the preset “WikimediaUI” (download link for JSON file). The import option is available from a menu in the ‘Presets’ panel:
![]()
Apply the WikimediaUI SVGO presets to the icon to be exported, then proceed to export the icon using the ‘Export all’ button:
![]()
3.2.3. Attach the SVG icon to the Phabricator task #
The exported SVG icon will be included within the “SVG icon” section in the task description, so developers can easily find it once they need to add it to the Codex icon repository.
3.3. Complete the design checklist and notify the developer #
Make sure to complete and check all the items in the Design checklist included under the Acceptance criteria section of the icon design task.
![]()
Once the design checklist is complete, add a comment in the Phabricator task and ping the Design Systems Team to assign a developer in charge of adding the new icon or icon version to the Codex repository, so they can take over the task.
4. Design sign-off #
Once the developer completes the task of adding the new icon to the Codex repository, they will move the task to the “Design Sign-Off” column in the Design Systems team Phabricator board.
At that point, the task should be assigned back to the designer of the icon, so they can verify that it was created successfully.
Once the design sign-off is completed, the designer will provide feedback in a comment and move the task to the “Product sign-off” column so that the change can be approved before the final release of the icon.
5. Document: Add the new icon to the Figma library #
Once the icon has been released as part of the Codex library, it will be included in the main Icon System library in Figma by the Design Systems team. This will make the icon available for reuse in the design projects consuming the icon library.
![]()
INFO
The icon will be added and published in the Figma library by a Design System member in order to avoid problems with current components and instances. Ping system designers in the relevant Phabricator task and share with them your design exploration file, so they can add the icon in the Icon System library.