Redesigning existing components
This page outlines the steps that collaborators should follow to contribute to the redesign of an existing Codex component.

1. Report and validate
1.1. Define the purpose and scope of this redesign
The redesign of a component should be clearly justified and scoped. There are several scenarios that can motivate the need to redesign a particular component:
1. A new component variant or property is required
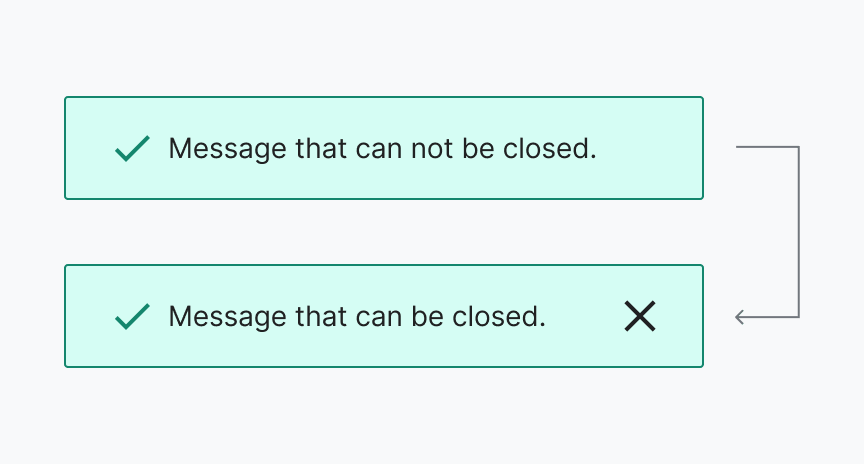
In this scenario, we may need to create a new component variant or property in order to expand the use cases of the original component (e.g. Message component needs to present a close button so users can dismiss it).

2. The component’s visual style needs to be updated
In this scenario, we may need to change the visual style of the component in order to improve it, or to make it consistent with other system elements (e.g. Button paddings need to be decreased).
3. The component’s behavior needs to be improved
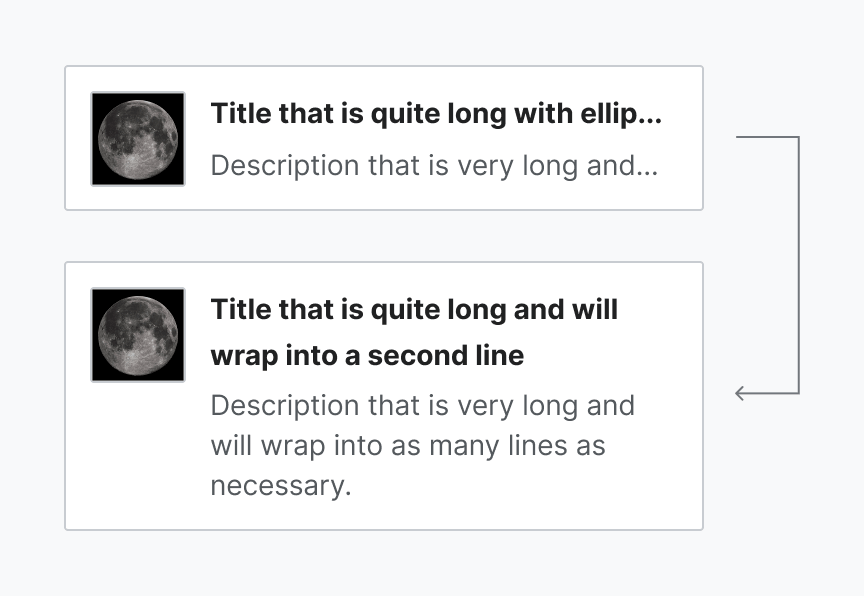
We may want to update the component behaviors for well-justified reasons to improve user-experience (e.g. allow the component to grow in height to accommodate longer text).

1.2. Create a new Phabricator task
Once the purpose of the component redesign has been defined, a new Phabricator task will need to be created. Use this component task template to create the new ticket. Fill in as much information as possible in the predefined sections.
1.3. Review the task with the Design System Team
The new task must be reviewed with the Design System Team (DST) before the design process starts. This will generate understanding of the new use case and effectively validate that this component update is needed. Make sure to add the Design-System-Team project tag in the task for visibility. You can also post a comment once the task has been created and ping the DST members to start the conversation.
Once the task is validated with the DST and the need to update the component is clear, you can start designing the updated system component.
2. Research and prepare
The designer should start by checking the following resources in order to collect relevant information about the existing component and its current use cases:
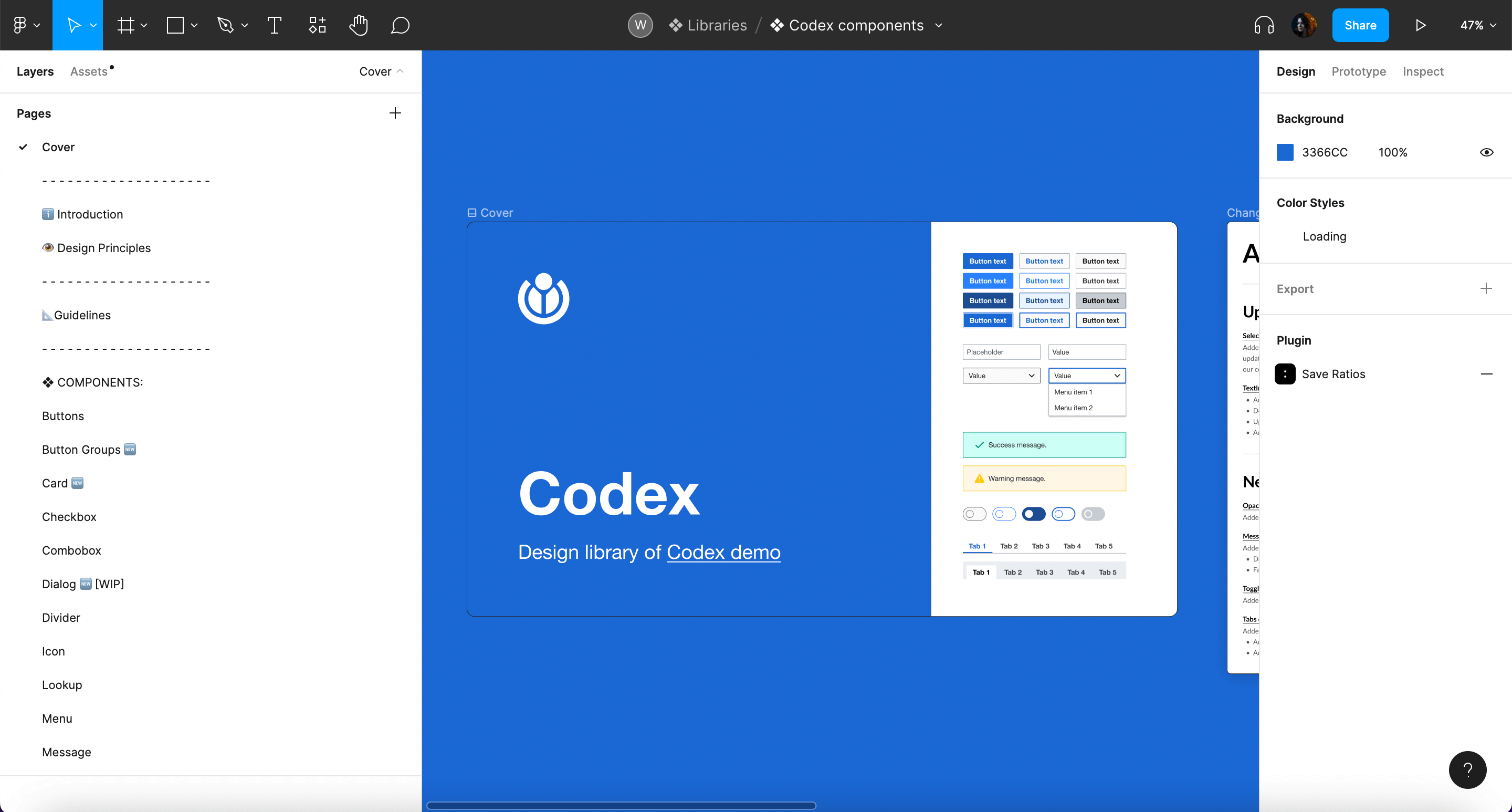
- Codex component demos and Codex components Figma library: check the current component behaviors and interactions.
- Wikimedia web products: study the current component use cases in the different Wikimedia products.
Designers should start by analyzing the current component in production and collecting relevant current use cases. This initial inventory-like process will allow designers to understand the component, and to make sure that the new version matches existing production patterns.
Designers should also compare components of the same category or elements with shared characteristics that can influence the design direction.
3. Redesign the component
3.1. Create a new exploration file
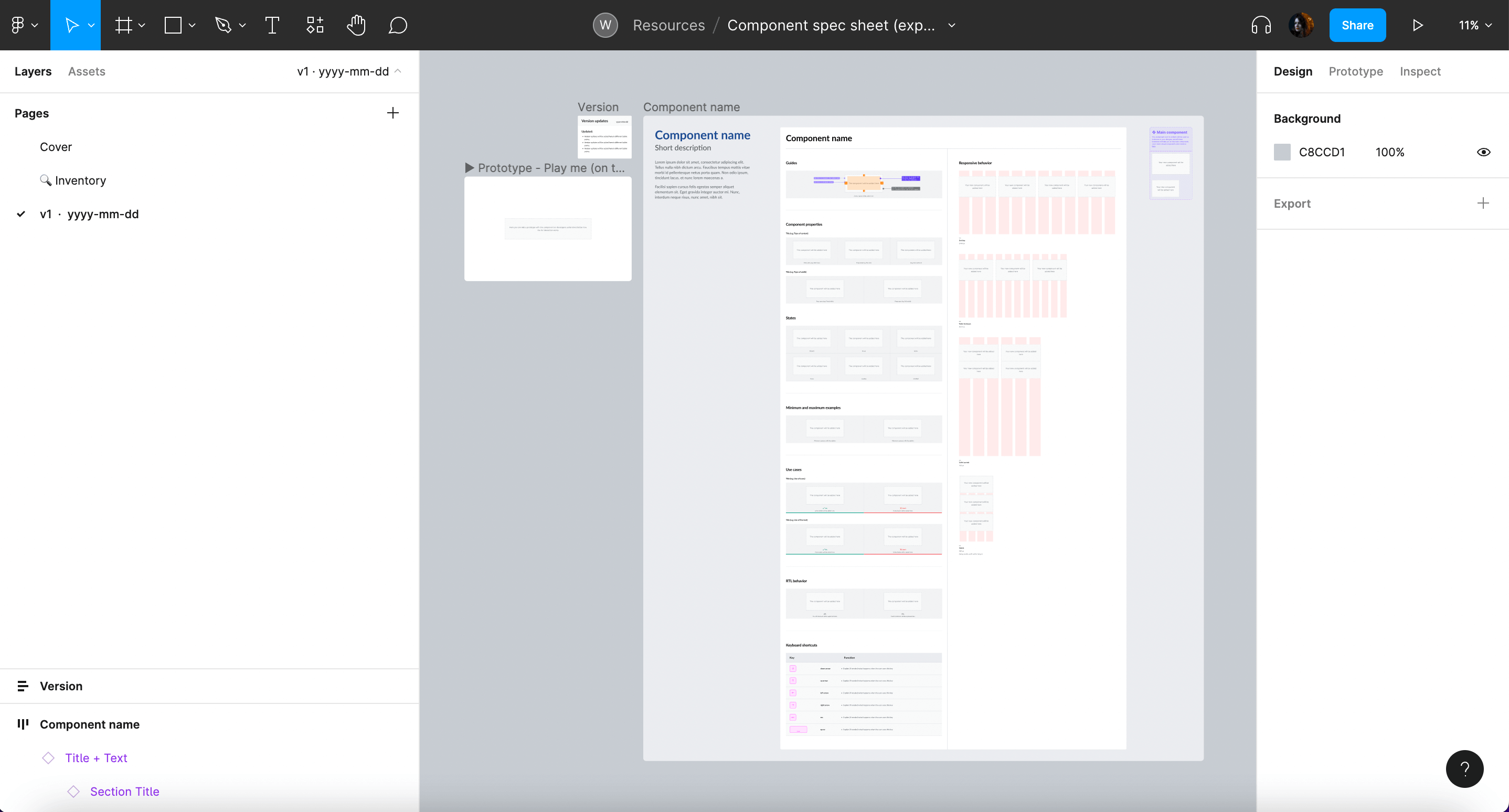
Create a new Figma file to explore the different proposals and versions of the new component, so you can share them in the Phabricator task. You can duplicate this component exploration template to create your own file. You can also copy the existing main component and its specification sheet from the Codex components library into your exploration file: this way, you won’t need to start the component specification sheet from scratch.

The following information will be included in the design exploration file:
- Cover: contains a title, description, Phabricator task link and the task owner.
- Inventory (optional): to collect and analyze the current use cases where the existing component is being used.
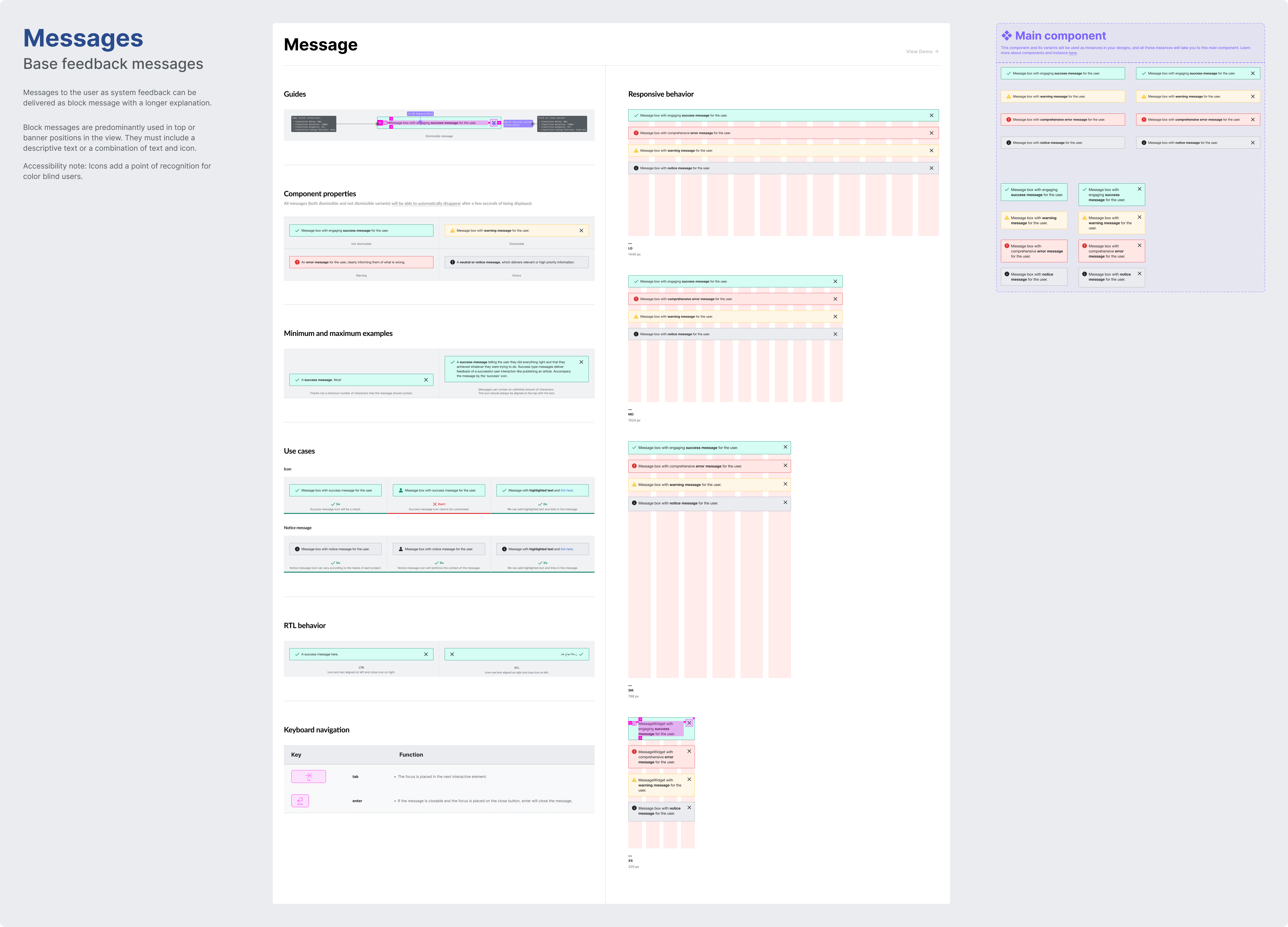
- Component specifications: this specification sheet template should be used to collect the most relevant component specifications, from visual guides to use cases and RTL version. As commented above, you can create this specification sheet from scratch or copy the one from Codex components library into your exploration file in order to build on top of it.
- Versioning: Create a new Figma page for every new version of the component specifications. Indicate the version (e.g. “v1”) and date (e.g. “2022-07-17”) and add an icon to indicate if the version is the final (✅), archived (📁) or WIP (🛠).
3.2. Defining visual styles and interaction
The research phase should allow designers to identify the component’s behavior and its building blocks. The information collected during that period should then be used to support the redefinition of the missing visual and interactive characteristics of said component.
Defining the component’s building blocks
It is essential to identify the component’s architecture before diving deeper into defining its new style and functionality. What are the building blocks or smaller elements that build up the component? Are these smaller elements components too? The answer to these questions can generate three scenarios:
- The component we are redesigning is not built as a composite of different components (e.g. Button), so we’ll update a single element.
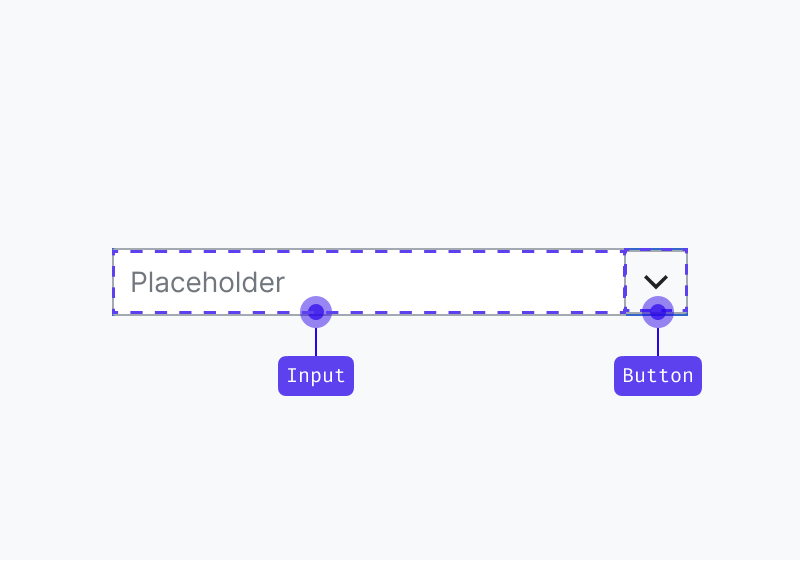
- The component we are redesigning is built as a composite of different components that already exist (e.g. Combobox, which combines an input and a button). So we’ll consider how the changes affect each one of the component’s building blocks.

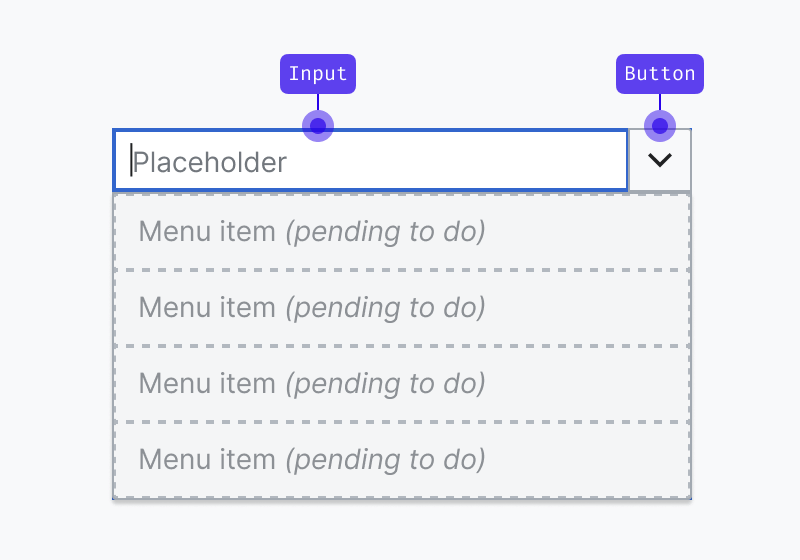
- The component we are redesigning is built as a composite of different components and one or more don’t exist (e.g. Combobox, which combines an input and a button that already exist but needs the menu items to select one option in the dropdown menu)

WARNING
This scenario will require you to follow the same design process outlined in the “Designing new components” section to create each one of the missing components. Each new Codex component will require a dedicated component task and will have its own design specification sheet.
Defining the component’s visual style
All system components should follow the visual guidelines defined in our style guide, as reflected by our design tokens, and use system iconography.
Some resources you can check to find Codex design tokens and assets:
- Design tokens: Figma library | Codex demo
- Icons: Figma library | Codex demo
- Other assets (logos and illustrations): Figma library
WARNING
You will need to enable both the Design tokens and Icon System libraries in your Figma exploration file in order to have access to the system’s styles and icons. Learn more about how to access libraries in Figma.
Design tokens can help support the visual definition of components, as they represent pre-made, systematic stylistic decisions applied to specific properties. While designing system components, remember to:
- Only use colors from the color decisions defined in our system, and only apply them in their specific context of use (e.g. use only border colors to style borders). If you need to use a color that is not documented in the color decisions’ palette, or you need to apply it in a different context of use, please notify the Design System Team.
- Only use system text/font styles.
- Follow the size & spacing to define the spacing (e.g. paddings & margins) and size (e.g. heights & widths) of components and their elements.
- Use the grid & layout defined in our system, and provide responsive versions of the component adjusted to said grids in the component specification sheet.
- If you need to apply shadows in your design, use only the shadow styles created in our system and documented as "effect styles" in Figma.
- Always use the same border radius, width and style defined in our tokens
Furthermore, components will need to consume only system assets:
- If you need to use iconography in your designs, use a system icon. If you need to use an icon that does not exist in our shared library yet, you can contribute the design of a new icon. (Learn how to do this in the Designing icons section).
- If you need to use a Wikimedia logo, please use one from our logo assets.
- If you need to use an illustration, please use one from our illustration assets or create one with the same styles.
Defining the component's interaction
In order to provide a consistent experience, the component’s (new) behavior and interactive states should also follow the system’s design principles and patterns specified in the Codex library.
When applying design changes to components, remember to:
- Consider internationalization needs and make sure that the component remains optimized for the different languages and orientations (learn more about designing for bi-directionality).
- Make sure to define the responsive behavior of the new version of the component, and to provide examples of its adaptation to different devices/ screen sizes. You should define the component for desktop, tablet landscape, tablet portrait and mobile.
- Research and follow accessibility best practices that apply to the typology of the component being defined, and provide keyboard navigation specifications if needed for this new version. Read more about accessibility principles and resources.
3.3. Redesign the main component in Figma
Once the new visual and/or interactive traits of the component are well defined, you’ll be ready to redesign the main component in the Figma exploration file. This will make it possible for other designers to reuse the new version of the component in different Figma projects.
Depending on the scope of the change, you might need to:
- Create the Figma variants: to represent new potential states (default, hover, focus, disabled…) of the component in all platforms (desktop, mobile).
- Define new component properties (these apply to all variants) so the designers can customize the variant and showcase new elements or functionality (e.g. an icon, a new close button), to adjust the component to their use case.
- Apply the right auto layout properties to make sure the component keeps displaying the right resizing behavior and maintains the correct spacing whenever its contents are modified.
- If needed, apply constraints to define how the component will behave when resized.
Figma provides extensive resources that will help you create flexible and robust components that are reliable and comfortable to reuse by the rest of the design team members. Count on the Design System Team to support you at any step of the process if you find any obstacles working with Figma.
3.4. Create the component’s specification sheet
Once the main Figma component has been updated with the new visual style and interaction, the specification sheet will need to be edited in order to reflect the latest version. As mentioned, you can copy and update the current specifications available in the Codex components library.

Make sure to review and update all the relevant sections of the specification sheet that need to reflect the new visual style or behavior of the component. If needed, new sections or subsections can be added to the specification sheet.
3.5. Evaluate and iterate
Collecting design feedback
Throughout the component design process, it is important to incorporate feedback from Wikimedia’s UX designers, specially from system designers, who will also grant final explicit approval on their proposed design and its specification before moving into the hand-off to development step.
Once the component’s specification sheet has been updated in the design exploration file, it should be shared in the Phabricator task in order to collect feedback from the Design System Team, other designers, and community members.
The component redesign proposal will be discussed in Phabricator, and it will be iterated on if needed. All the open questions listed in the task and subsequent possible discussions will need to be solved before the component’s design process can be considered done.
WARNING
No component updates or variants can be added to the system without being validated by the Design System Team first. The component designs will need to be reviewed with help from a system designer from the core team. Post a comment in the Phabricator task and ping them there so they can review the component and track the task.
Collecting feedback from users
You can assess the need to test the new version of the component with help from users using your preferred methodology. This will validate to which degree the new behavior and features meet their expectations, and whether it supports them to accomplish the intended task.
A general recommendation is to test components in a realistic context that simulates the component’s most common interaction conditions: in combination with other components (e.g. test input fields in a form set up, create a search scenario to test search fields, etc.).
4. Update the guidelines
As some parts of the component are being redesigned, it is necessary to update the existing component’s guidelines to reflect the changes. The documentation will include the following sections, with only necessary updates to relevant sections:
- Component’s description: Provide a brief overview, typically 1-3 lines, describing the component's purpose and functionality. This will serve as the main description for the component and will appear below the component's name on its dedicated page in Codex.
- When to use the component (e.g. "When to use accordions"): Focus on explaining the primary characteristics of the component, detailing when and when not to use it. This section aims to guide users in making informed decisions about using the component within their projects.
- Specifications: Define the component's anatomy by assigning numbers to its elements. The corresponding text below the image will provide detailed explanations for each numbered element, specifying which of those elements are optional and can be hidden within the component. Additionally, outline the component's minimum and maximum requirements, detailing length or element count constraints. Conclude this section with a link to the Figma specification sheet in the library.
- Types (if needed): Provide details for the different properties or variants of the component, accompanied by clear images representing each one. This section is applicable only to components offering custom properties or various variants.
- Interaction states: Create an image illustrating all interaction states of the component, with each state numbered. A corresponding numbered list will be included below the image, providing names for each state.
- Best practices: Offer guidance on optimal usage for each component, including both do and don't images with practical examples. Illustrate how users might use the different component variants and properties effectively, and explain how the component can interact with other system elements like icons, colors, or other components.
- Content (if needed): If the new component requires guidelines for content, such as recommended character count or writing recommendations, this section will provide clear instructions to do so. You can include Do and Don’t images for each recommendation.
- Keyboard navigation (if needed): Incorporate keyboard navigation into a table, detailing the keys for interacting with the component via keyboard. This section will clarify how users can navigate the component using various keyboard shortcuts, and it applies only to components with interactive states.
- References (if needed): This section will serve as a repository for sources that contribute to a comprehensive understanding of the component and its guidelines. Please list and provide links to any references relevant to the documentation.
Ensure that the documentation is visually explained by preparing images for each section. Export these images in SVG format, and remember to include alt text for accessibility.
You can use the following templates to create the component’s guidelines:
- Google docs template to document the guidelines.
- Figma template to create the images to illustrate the component guidelines.
WARNING
If you plan to use these templates to document and mock up the component's guidelines, be sure to duplicate them in your draft.
After documenting the component's guidelines, please link them to the relevant component's task in Phabricator and share them with the Design System Team for review before publishing.
5. Hand-off to development
Once the component’s new design has been discussed, iterated on (if needed) and finished, the designer will share the link to the final version of the design specification sheet in the relevant component Phabricator task, so developers can start implementing the component in Codex.
The following actions are required:
- Link the design specification in the task: the designer will add the link to the exploration file with the design specification sheet in the description of the Phabricator task.
- Explain the proposal and list what’s being updated: the designer will explain the proposal in the task description and will clearly list all the things we are updating in this new version of the existing component. It’s important that developers know exactly what is changing in order to save time (e.g. if Button paddings are being updated, list all the paddings and values in the task).
- Post a comment: in addition to link the specification sheet, the designer will post a comment explaining that the task is ready to be implemented, pinging the developer in that comment if possible.
- Move task in the board: the designer will move the task to the next relevant column in the board to indicate that the component can be implemented in Codex.
- Complete the design checklist: the designer will complete the design checklist in the “Acceptance criteria” section in the task description to indicate which steps in the task were already completed.
We recommend reviewing the component’s interactive and visual specifications with the help from the developers that will tackle its implementation as part of the hand-off step.
Engineers can help detect edge cases and identify potential technological constraints that should be considered during the design process.
6. Design sign-off
Once the component has been fully implemented in Codex, developers will assign the task to the component’s designer (and move the task to the corresponding column if existent) to perform a complete design review of the component.
The component will need to be tested against all its visual and functional specifications: states, properties, minimum and maximum examples, responsiveness, LTR and RTL, etc.
Once the design sign-off has been done, the designer will assign it to QTE and move it to the corresponding QTE sign-off column, so quality assurance testing can be performed as a final check before release.
INFO
Designers will be able to check how components are coming along during the implementation process by accessing the Codex demo page staged in Netlify. Developers can provide links to the relevant Netlify build for you to provide feedback.
7. Document: Add the updated component to the Codex Figma library
Once the new version of the component has been implemented and signed-off, it will be ready to be added to the Codex components Figma library so that it can be reused in the different design projects.

INFO
In order to avoid problems with current components and instances, system designers will be responsible for adding new components to the library and publish it. Please ping them in the component’s Phabricator task and share the design exploration file with them so they can add the component to the library.